Accompagnement UX-UI : matérialiser les parcours utilisateurs
La phase d’UX-UI est une période cruciale durant laquelle le projet va se matérialiser par la réalisation de gabarits de page et de maquettes graphiques. En amont de l’accompagnement opérationnel, nous vous proposons d’être à vos côtés durant toute cette phase avec notre regard d’expert.
Qu’est-ce que l’UX-UI et pourquoi est-il nécessaire de l’intégrer à votre projet ?
Le design d’expérience utilisateur : adapter l’interface aux besoins et parcours de l’internaute
L’UX (Acronyme de User Expérience), l’expérience utilisateur en français, correspond à la perception qu’un internaute a d’un site web. Ainsi, le Design d’expérience utilisateur (le fameux UX design) est une méthode de conception des interfaces web qui s’applique à placer l’utilisateur au centre de la démarche de création.
Cette approche tournée vers l’utilisateur final est devenue incontournable dans le secteur digital/numérique. Elle consiste à adapter l’interface aux attentes de l’internaute (qu’il soit client, prospect ou collaborateur) en assurant un travail de conception et de développement qui respectent le parcour utilisateur sur le site web permettant ainsi aux utilisateurs d’atteindre leurs objectifs sur le site internet (ou l’application / intranet / extranet).

Pour être efficace, cette méthodologie UX nécessite la collaboration de l’ensemble des services, c’est pourquoi le dialogue est la clé d’une conception UX réussie. Nous sommes présent à l’ensemble des ateliers pour faciliter cette communication et engager le dialogue. En effet, il faut permettre aux différents membres de l’équipe de s’exprimer pour créer de la valeur. Cela sous-entend également qu’un travail de fond a été mené en amont pour connaître vos utilisateurs et leurs besoins, que les parties prenantes sont en accord sur les objectifs de votre organisation et du site internet (ou application, intranet, extranet ou encore logiciel métier). Cela suppose également une bonne disponibilité des équipes en interne pour travailler de manière collaborative autour du projet. Cela commence souvent par la réalisation d’une arborescence UX (centrée utilisateur) c’est à dire qui s’adresse directement à la cible : termes utilisés, ordre des éléments, densité de l’arborescence…
L’expérience utilisateur est importante pour retenir les visiteurs sur le site, remporter leur adhésion et leur confiance. Adopter une vision « user centrix » est devenu indispensable dans la conception d’un site web, les statistiques parlent d’eux-mêmes :
- 8 clients sur 10 sont prêts à payer plus pour une meilleure expérience client. (Source : Capgemini)
- Une interface utilisateur bien conçue peut augmenter le taux de conversion de votre site Web jusqu’à 200 %, et une meilleure conception UX peut générer des taux de conversion jusqu’à 400 %. (Source : Forrester)
- 62 % des clients déclarent partager leurs mauvaises expériences avec d’autres. (Source : Salesforce)
Le design d’interface utilisateur : penser le design graphique pour une navigation agréable et efficace
L’étape de l’UI design intervient après l’UX design, elle entre également dans le cadre global de l’UX c’est-à-dire la prise en compte de l’expérience utilisateur dans la conception des différentes interfaces (pages) du site.
UI design est l’acronyme de User Interface et désigne cette fois si tout ce qui s’apparente au graphisme : design, agencement des éléments, choix typographiques, couleurs, mise en application de votre charte graphique… c’est l’étape de la mise en maquette des différents écrans, la face visible de l’iceberg.
L’étape du design d’interface utilisateur est menée, côté agence, par un UI designer et éventuellement avec un directeur artistique, qui collaborent avec l’UX designer (garant de l’expérience utilisateur), pour élaborer une version graphique des interfaces validée lors de la phase UX.
Les enjeux du graphisme lors de la conception d’un site internet sont multiples, en effet le site ne doit pas seulement être visuellement agréable, il doit aussi être intuitif et permettre une navigation fluide. Conçu de manière cohérente par rapport à votre image et vos valeurs, l’UI permet également d’améliorer les interactions avec vos utilisateurs, de leur donner envie de parcourir votre site et de remplir les objectifs que vous vous êtes fixés pour votre site internet. Ainsi, d’une interface agréable et facile à utiliser, découlera par nature une bonne expérience utilisateur sur le site et donc un engagement de vos utilisateurs.
Comment l’AMO intervient-elle dans les différentes étapes de la démarche UX ?
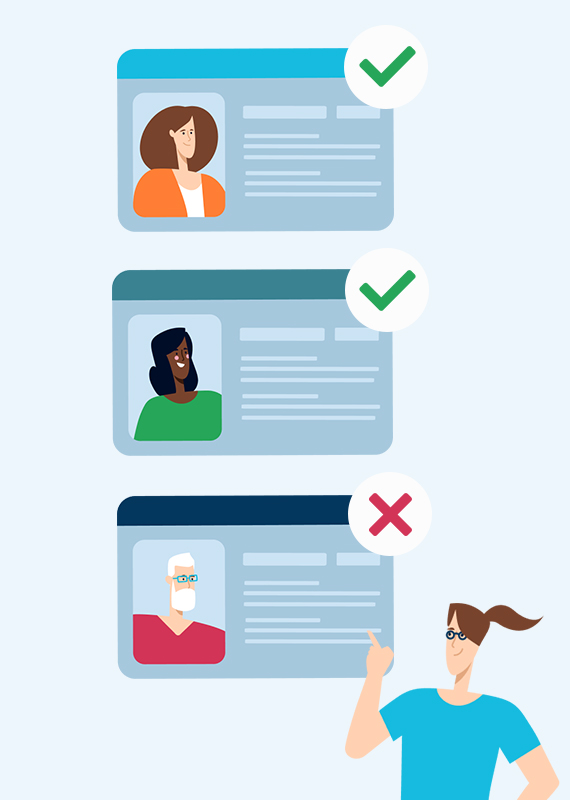
Comprendre qui sont les utilisateurs et ce qu’ils viennent chercher sur le site
La première action de la démarche UX-UI consiste à déterminer qui sont les utilisateurs que vous souhaitez capter sur votre site, les raisons pour lesquelles ils s’y connectent, la situation dans laquelle ils se trouvent au moment où ils le consultent… C’est le travail que nous réalisons lors des ateliers peronae, au cours desquelles nous nous basons sur toutes les données collectées sur les utilisateurs pour formaliser des fiches qui vous accompagneront tout au long du projet.
Si cette phase n’a pas été réalisée en amont du projet, nous pouvons la mener en cours de projet suite à une phase de recueil des besoins qui peut prendre plusieurs formes : interview utilisateur UX ou interview des collaborateurs (qui ne peuvent pas nécessairement se rendre disponibles pour participer aux réunions), ateliers de travail avec les cibles, enquêtes et questionnaires auprès des utilisateurs, analyse des statistiques de consultation…

Relever les tendances et les bonnes pratiques chez les concurrents
Cette pratique vise à étudier le contexte concurrentiel dans lequel le projet s’inscrit. À travers le benchmark UX (ou étude de la concurrence), nous allons évaluer la pertinence de l’expérience utilisateur sur les sites ayant la même cible que vous pour établir des recommandations concernant votre dispositif numérique. Les avantages du benchmark UX sont nombreux :
- relever les bonnes pratiques concernant les éléments précis d’une interface ou bien au contraire tirer des leçons des erreurs des concurrents. Le fil d’ariane d’un site internet est souvent sujet à débat par exemple mais il reste une bonne pratique à conserver.
- se faire une idée sur les possibilités et sur les tendances, qu’elles soient graphiques, ergonomiques ou fonctionnelles, bref s’inspirer de ce qu’il y a sur le marché sans chercher à copier
- permettre de se différencier des autres ou bien s’y aligner lorsque cela semble nécessaire (dans certains domaines des sites internet ont instauré des conventions ergonomiques qu’il convient de suivre)…
Les conclusions tirées d’une étude des sites concurrents permettront donc d’améliorer la conception UX de vos interfaces, c’est d’ailleurs une étape que nous menons couramment lors des missions d’AMOE à travers les phases de l’audit des concurrents, mais également lors du benchmark graphique. Si vous ne l’avez pas réalisé en amont de votre projet, pas de panique, nous pouvons vous accompagner sur cette problématique lors de la phase de conception.
Il nous arrive aussi de réaliser un mini-audit de la concurrence centré sur une fonctionnalité donnée en cours de projet afin de pouvoir proposer des solutions ou de disposer d’arguments pour prendre une décision éclairée.
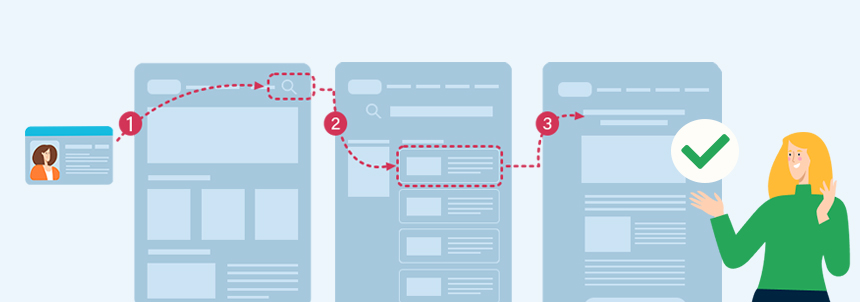
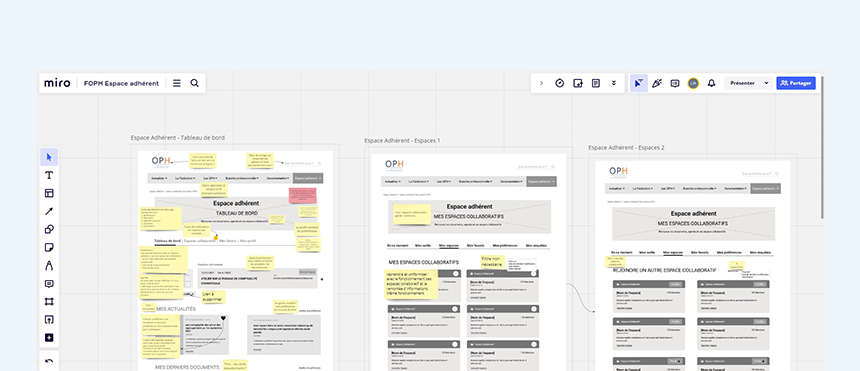
Ateliers de co-conception UX-UI : prototypage des pages clés puis mise en maquette
Nous sommes lors de cette étape au cœur de la conception UX.
Design thinking, user stories… Différentes méthodes existent pour constituer le prototypage des pages clés, toutefois l’objectif reste le même : fixer les grands principes ergonomiques des pages, sans s’embarrasser des problématiques esthétiques. C’est après cette étape de prototypage que l’on procède à la mise en maquette des pages.

Si nous concevons certains de ces gabarits ergonomique lors de la phase d’AMOE, nous préférons laisser la main à l’agence en charge du développement du projet lors de nos missions d’AMOA. Nous vous accompagnons néanmoins de manière active lors de cette phase cruciale :
- Nous sommes présents sur l’ensemble des ateliers de conception, au cours desquels nous nous assurons du respect de la prise en compte des demandes exposées dans le cahier des charges. Nous accompagnons vos équipes pour concevoir un site en conformité avec l’expression de besoins et contribuons efficacement à l’avancée du projet.
- Nous veillons lors de la création des gabarits et des maquettes, à ce que les pages soient ergonomiques et facilitent le parcours des utilisateurs. Les objectifs des personae sont au cœur de cette phase. Nous prenons aussi en compte les problématiques d’accessibilité numérique car il est important de concevoir un internet inclusif.
- Nous prévoyons des temps avec vous hors projet pour réunir l’ensemble des retours et les formaliser. Lors de ces temps de réunions interne nous analysons avec vous les pages transmises par l’agence et nous sommes force de proposition sur les détails et les points d’ergonomie. Nous vérifions les interactions entre les écrans et l’harmonisation du design sur l’ensemble des pages, nous nous assurons que les pages sont compatibles avec les contraintes techniques (certains plugins ne permettent pas ou encore certaines solutions imposent un design particulier), nous contrôlons également la déclinaison des pages dans leur format responsive…
Tester la solution auprès des utilisateurs : recueillir leurs retours concrets sur l’ergonomie et les parcours utilisateurs
Même si elle n’est pas obligatoire, cette étape des tests utilisateurs est fortement recommandée pour évaluer l’utilisabilité et la qualité de l’UX et anticiper les éventuelles erreurs avant le développement de la solution. D’autant que 85 % des problèmes UX peuvent être résolus en testant 5 utilisateurs. (Source : Groupe Nielsen Norman) Cette métrique est cependant à prendre avec des réserves car un débat important à lieu entre experts autour de cette dernière).
Cette étape peut être réalisée dès la phase du prototypage, si les écrans sont construits de manière interactive et fonctionnelle et permettent une navigation (les logiciels comme Figma ou Adobe XD qui permettent cela sont maintenant la norme dans les agences web). La conception des pages ne doit pas non plus être trop avancée puisqu’une phase itérative est à prévoir pour intégrer les retours et faire à nouveau tester la solution jusqu’à validation par les utilisateurs.
Des tests utilisateurs individuels : l’idéal est de rencontrer l’utilisateur dans son environnement naturel et lui faire tester l’interface pour recueillir directement ses retours lors d’un rapide entretien. Ces tests fonctionnent également très bien à distance via le partage d’écran.
Des tests à distance réalisés par le biais de partenaires (Testapic, Maze) : Ces solutions permettent d’accéder à des vidéos commentées d’utilisateurs essayant votre site. Nous analysons ensuite les différentes vidéos pour en tirer des conclusions sur l’utilisabilité du site.
Des tests en laboratoire : ces tests sont réalisés dans un laboratoire de test avec généralement une glace sans tain qui permet d’observer l’utilisateur. Si les données sont très précises, le protocole est plus lourd.
Des tests utilisateurs peuvent également être réalisés lors d’ateliers en petits groupes : c’est le cas par exemple des « tests des cinq secondes » après une présentation des écrans (dans le principe 5 secondes), les utilisateurs doivent indiquer ce qu’ils ont retenu et les remarques, observations qu’ils ont pu avoir. Cela permet notamment de vérifier si les éléments les plus importants ont bien été détectés par les utilisateurs.
Découvrez nos expertises
Nous les mettons à disposition de vos projets


Au fil des ateliers collaboratifs qu’ils ont organisés, Netemedia a montré une réelle écoute et compréhension de nos enjeux et contraintes. Nous avons ainsi développé une relation de confiance, ce qui a été bénéfique tout au long du projet. Nous avons apprécié leur expertise technique et éditoriale et leurs conseils toujours instructifs, ainsi que leur réactivité et leur force de proposition.

L’équipe a tout particulièrement su cerner les enjeux de notre projet et plus largement les problématiques de notre organisation. Les interlocuteurs de Netemedia se sont naturellement intégrés à notre équipe projet pour être force de conseil dans toutes les étapes du projet. Netemedia poursuit aujourd’hui son accompagnement dans l’optimisation de notre site institutionnel, en vue d’une refonte totale.
Ils vous reste des questions ?
Nous avons les réponses.

Nous déconseillons cette pratique pour plusieurs raisons : votre graphiste n’est pas nécessairement spécialisé dans le domaine du web, or la création graphique pour le web répond à des critères bien spécifiques, le graphiste de votre prestataire sera plus a même de communiquer avec les autres services de son agence (UX designer, développeur, chef de projet…) et ainsi de prendre en considération tous les aspects du projet dans la réalisation des maquettes, par ailleurs le temps que passera votre graphiste sur les maquettes ne pourra pas être passé sur les autres projets en interne, faire appel à ses services ne sera donc pas nécessairement une stratégie économique.
Le temps passé sur la conception mobile des pages est à adapter en fonction des habitudes de consultation de vos internautes cibles. Si l’usage est uniquement sur desktop dans ce cas la phase de conception UX/UI sur mobile pourra être allégée, néanmoins nous vous déconseillons de faire l’impasse dessus totalement, notamment parce que les habitudes de vos utilisateurs peuvent être amenées à évoluer justement du fait de la refonte.
Travailler les pages clés en maquette directement ne fera pas gagner de temps sur le projet, bien au contraire. Le travail du graphiste sera considérablement allongé s’il doit faire des retours sur des propositions graphiques finalisées car des corrections, même si elles semblent mineures, remettent généralement en cause tout l’équilibre de la page. Le travail du graphiste sera bien plus efficace s’il a déjà une idée de ce qui doit figurer sur la page et selon quelle hiérarchie mais également de l’articulation entre les différentes pages et la récurrence de certains blocs.
Cela dépend de la complexité du site et du nombre de page clés à concevoir, ainsi que de votre « maturité graphique » au moment de l’initialisation de votre projet. D’expérience, la phase de conception occupe un bon trimestre sur le temps du projet.
C’est toujours une bonne chose d’obtenir le retour de vos collaborateurs sur les maquettes, toutefois, ces derniers ne sont pas le reflet de ceux de vos utilisateurs finaux. L’avis de vos collaborateurs sera forcément biaisé et ne pourra jamais remplacer les résultats de tests réalisés auprès d’utilisateurs qui utiliseront réellement le dispositif.