L'ergonomie des images ou comment adresser le bon message à son internaute
La conception d’un site internet passe par de nombreuses étapes (cf. la méthodologie de Netemedia) mais reste souvent focalisé sur le développement graphique et technique. Or il est primordial de recourir à une phase de conception pour bien comprendre le besoin de l’internaute et lui adresser un message clair. Ainsi l’image doit être cohérente et avoir du sens pour l’internaute visitant le site internet car cette dernière va faciliter son parcours sur le site (d’où l’emploi du terme l’ergonomie des images).
L’image doit être cohérente avec le site

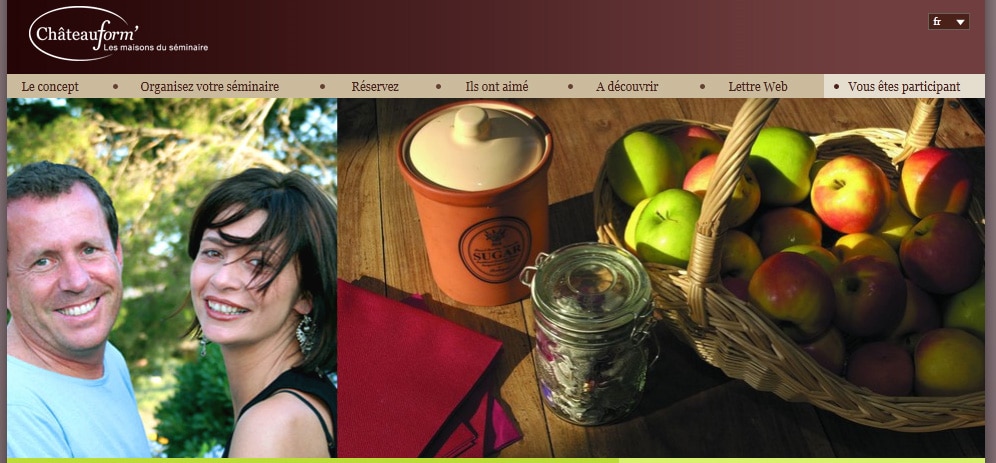
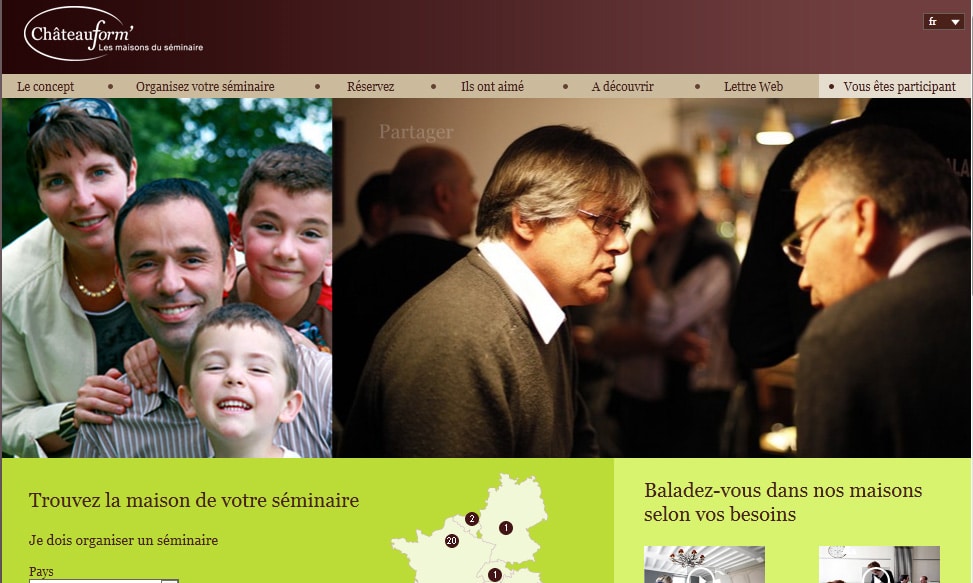
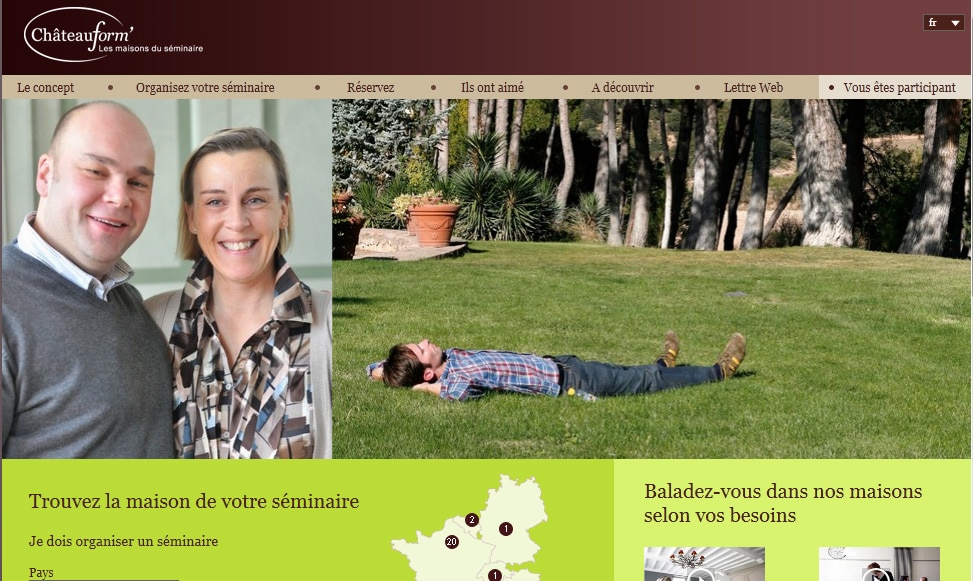
De nombreux concepteurs de sites internet pensent souvent qu’il suffit de choisir une belle image… or comme on peut le voir sur la capture ci-contre cela ne suffit plus : En effet comment un internaute qui arrive sur le site www.chateauform.com, après une recherche sur Google, peut identifier facilement que l’activité du site est de proposer des séminaires professionnels ? N’aura-t-il pas le réflexe de fermer ce site en pensant que ce dernier ne correspond pas à sa requête ?
Proposer un bandeau animé de visuels peut être un choix intéressant pour présenter son activité mais quand celle-ci consiste uniquement à recevoir des professionnels pour des séminaires pourquoi avoir des images de couples ou de familles qui elles véhiculent un message à cent lieux du monde professionnel ?


L’image doit avoir du sens
L’utilisation d’images n’ayant aucun rapport avec ce que l’entreprise vend peut-être un jeu dangereux sur internet. En effet l’attention de l’internaute est brève et il convient en tant que concepteur de sites d’être attentif à ça et d’essayer au mieux de réduire la charge cognitive de son internaute. Ce dernier doit comprendre rapidement l’objet du site et ce qu’il propose.
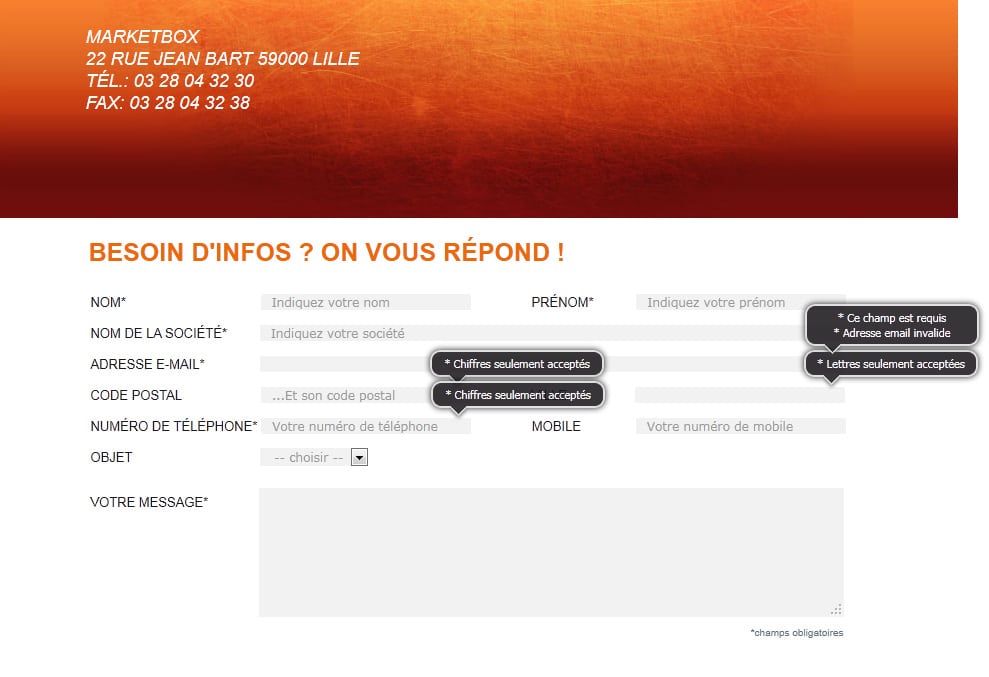
Ci-dessous l’exemple d’une agence de communication www.marketbox.fr, dont le concept novateur de proposer une formule clé en main pour les PME cherchant à réaliser une action spécifique de communication, risque de passer inaperçu ou de ne pas être compris.


En effet comment associer l’image des bonbons avec une action de communication ? D’autant que le site pousse très loin l’utilisation de ces visuels en les utilisant pour la navigation (il m’a été difficile de découvrir et de comprendre le fonctionnement de ce sous-menu).
Et pour rester dans cette imagerie sucrée la cerise sur le gâteau est une superbe page 404 en guise de formulaire de contact à partir de la fiche produit ou comment être sûr de ne générer aucun « lead » (contact/prospect) via son site internet et ses « call to action ». Mais pour être bien sûr de ne pas voir de leads le formulaire de contact atteignable via le menu haut ne fonctionne pas. En effet après une première validation et des erreurs le bouton de validation disparaît.